Designing is a creative and challenging process that requires a lot of skills, tools, and inspiration. Whether you are a professional designer or a hobbyist, you know how hard it can be to come up with original and captivating designs that meet your goals and expectations.
That’s why we are excited to introduce you to some of the best AI plugins that can help you improve your design workflow and boost your productivity on Figma. These plugins are powered by artificial intelligence and machine learning, which means they can learn from your input, generate amazing results, and offer you smart suggestions.
In this blog post, we will review:
- Ando — AI Copilot for Designers
- Automator — Unlock the full potential of AI and machine learning
- Wireframe Designer — An amazing plugin to create wireframes
- Clueify — A plugin to help you understand where users will look and how they will perceive your design
- Magestic — AI-Generated Icon Sets
Let’s take a closer look at each of these plugins and see how they can help you create stunning designs with ease.
Top 5 Unique AI Plugins for Figma Automation And Assistance
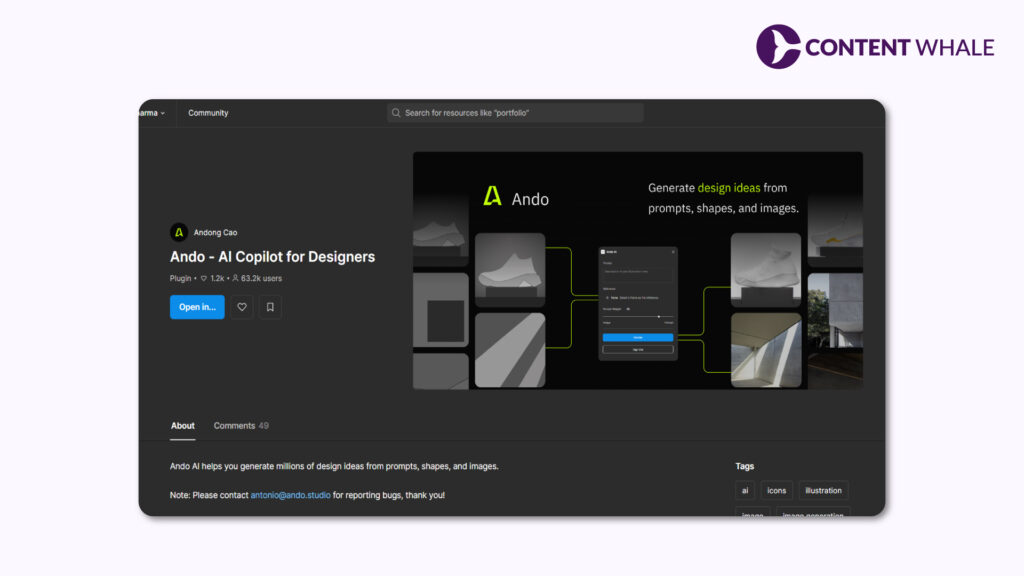
1. Ando — AI Copilot for Designers

Have you ever struggled with visualizing your design ideas? Do you wish you had a copilot who could help you turn your thoughts into images? If so, you will love Ando, a plugin that helps you visualize your design ideas from simple text prompts.
Ando is like having an AI assistant who can understand your design brief and generate visuals that match your requirements. All you need to do is type in a text prompt that describes what you want to create, and Ando will show you a variety of images that match your description. You can then choose the one that you like the most, or tweak the parameters to get more options.
Ando is a great way to streamline your design process and get inspired by new and innovative ideas. You can use Ando for any kind of design project, such as logos, illustrations, posters, flyers, banners, and more. Ando can also help you with color schemes, fonts, and layouts.
Ando is compatible with Figma, so you can easily import the images that Ando generates into your Figma project and edit them further. You can also export the images as PNG or SVG files and use them in other applications.
Ando is a plugin that will make your design process more fun and efficient. You can download Ando from the Figma community or visit the official website to learn more.
2. Automator — Unlock the full potential of AI and machine learning

AI and machine learning are changing the world of design, and you can be part of this change with Automator, a plugin that unlocks the full potential of AI and machine learning to simplify your work and amplify your creativity. By automating repetitive tasks, generating diverse design elements, and transforming your images into stunning creations, AI empowers you to focus on what truly matters.
Automator is a plugin that can help you with a variety of design tasks, such as:
- Generating logos, icons, illustrations, and patterns based on your keywords and preferences
- Creating color palettes, gradients, and filters based on your images or themes
- Enhancing, editing, and stylizing your images with AI-powered tools
- Converting your sketches into vector graphics
- Removing backgrounds, cropping, and resizing your images
- Adding text, stickers, and effects to your images
- Creating animations and GIFs from your images
- And much more!
Automator is a plugin that can help you unleash your creativity and explore new possibilities with AI and machine learning. You can download Automator from the Figma community or visit the official website to learn more.
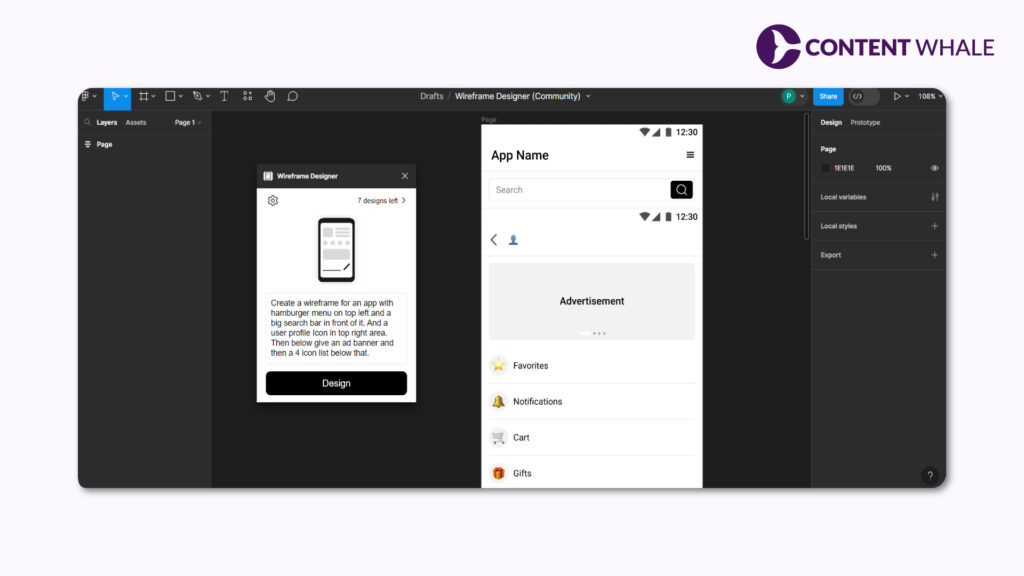
3. Wireframe Designer — An amazing plugin to create wireframes

Wireframes are an essential part of any design project, as they help you plan and visualize your layout, structure, and functionality. However, creating wireframes can be time-consuming and tedious, especially when you have to start from scratch. That’s why you need Wireframe Designer, an amazing plugin to create wireframes.
Wireframe Designer is a plugin that can help you create wireframes in seconds. All you need to do is input the description you want to create, and the plugin will generate wireframes instantly. You can use Wireframe Designer for both mobile and desktop wireframes, and for any kind of website or app.
Wireframe Designer is a plugin that can help you test various layouts and unleash your creativity while working on your projects. You can also edit and customize the wireframes to suit your needs, and export them as PNG or SVG files. You can download Wireframe Designer from the Figma community or visit the official website to learn more.
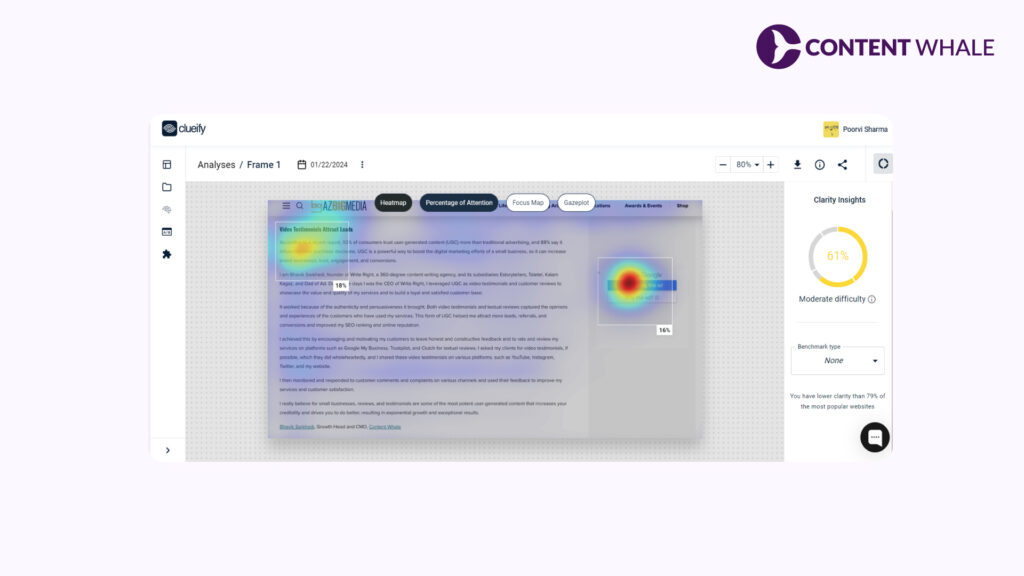
4. Clueify — A plugin to help you understand where users will look and how they will perceive your design

Designing is not only about aesthetics, but also about usability and user experience. You want to create designs that are easy to use, intuitive, and appealing to your target audience. But how can you know where users will look and how they will perceive your design? That’s where Clueify comes in, a plugin to help you understand user behavior and attention.
Clueify is a plugin that uses AI to generate heatmaps and eye-tracking simulations based on your design. These tools can help you gain valuable insights into how users will interact with your design, what elements will catch their attention, and what areas need improvement. You can use Clueify for any kind of design, such as web, mobile, UI, UX, or graphic design.
Clueify is a plugin that can help you optimize your design for user satisfaction and conversion. You can download Clueify from the Figma community or visit the official website to learn more.
5. Magestic — AI-Generated Icon Sets
![]()
Icons are an important part of any design project, as they help you convey your message, enhance your brand identity, and improve your user interface. However, finding the right icons for your project can be challenging, especially when you have to browse through thousands of icons online, or create your own icons from scratch. That’s why you need Magestic, a plugin that helps you create beautiful and unique icons for your projects.
Magestic is a plugin that uses AI to generate icon sets based on your keywords, style, and color preferences. You can choose from a variety of styles, such as flat, outline, gradient, or 3D, and shapes, such as circle, square, or hexagon. You can also customize the icons to suit your needs, by changing the size, color, rotation, and opacity.
Magestic is a plugin that can help you create icons for any purpose, such as web, mobile, UI, UX, or graphic design. You can also use Magestic to create logos, badges, stickers, and more. You can download Magestic from the Figma community or visit the official website to learn more.
How to Install and Use AI Plugins with Figma
Now that you have learned about some of the best AI plugins that can enhance your design workflow, you might be wondering how to install and use them with Figma. Don’t worry, it’s very easy and simple. Here are the steps you need to follow:
- First, you need to have a Figma account and a project that you want to work on. If you don’t have one, you can sign up for free and create a new project on the Figma website.
- Next, you need to browse the Figma community and find the plugin that you want to use. You can search by name, category, or keyword, or browse the featured or popular plugins. You can also visit the official websites of the plugins to learn more about them and see some examples.
- Once you have found the plugin that you want to use, you need to click on the Install button on the plugin page. This will add the plugin to your Figma account and make it available for your projects.

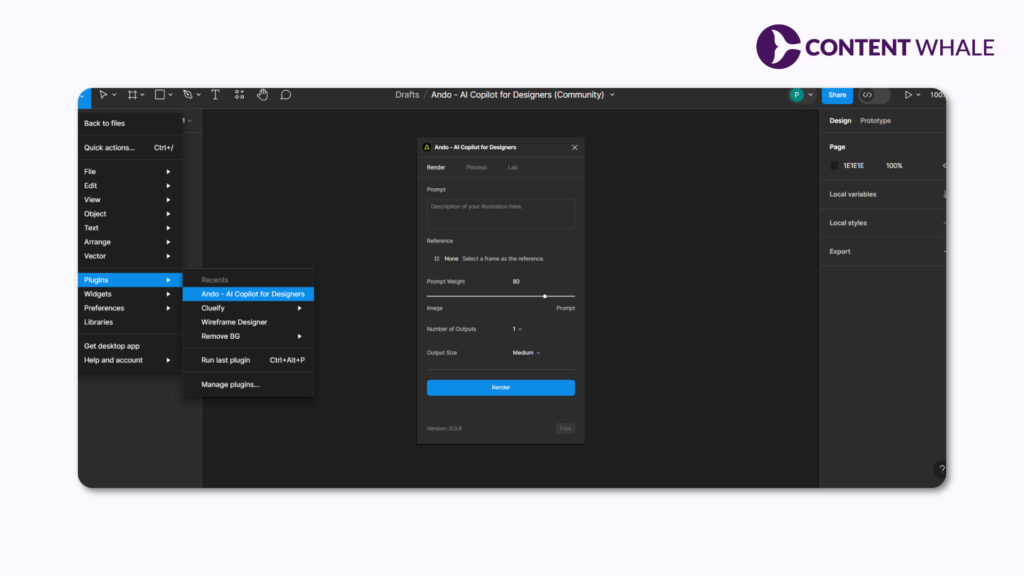
- To use the plugin, you need to open your Figma project and select the layer or frame that you want to apply the plugin to. Then, you need to go to the Menu icon on the top right corner of the Figma interface and select Plugins. You will see a list of all the plugins that you have installed. You can then select the plugin that you want to use and follow the instructions on the plugin interface.

- You can also access the plugins by using the keyboard shortcut Ctrl + / (Windows) or Cmd + / (Mac). This will open a search bar where you can type the name of the plugin that you want to use and press Enter. This will launch the plugin interface and allow you to use it.
That’s it! You have successfully installed and used an AI plugin with Figma. You can repeat the same steps for any other plugin that you want to use. You can also uninstall or update the plugins from the Figma community page.
Conclusion

AI plugins are amazing tools that can help you enhance your design workflow and boost your productivity. They can help you with various tasks, such as visualizing your ideas, generating content, creating icons, naming layers, automating tasks, creating wireframes, and optimizing your design for user experience. They can also inspire you to create stunning and unique designs that stand out from the crowd.
In this blog post, we have reviewed five of the best AI plugins that you can use with Figma, one of the most popular and versatile design platforms. These plugins are:
- Ando — AI Copilot for Designers
- Automator — Unlock the full potential of AI and machine learning
- Wireframe Designer — An amazing plugin to create wireframes
- Clueify — A plugin to help you understand where users will look and how they will perceive your design
- Magestic — AI-Generated Icon Sets
We have also shown you how to install and use these plugins with Figma, and how easy and simple it is. We hope you enjoyed this blog post and found it useful. If you have any questions or feedback, please let us know on our LinkedIn. And don’t forget to share this post with your friends and colleagues who might be interested in AI plugins for Figma.





