Let’s understand why these UX website designs ruled 2023 and what can you learn from them.
Why is UX so important for your website?
According to Invesp, the global average website conversion rate is 3.68% as of 2023. A website that delivers a great user experience (UX) is able to meet the needs and expectations of the users, and helps them achieve their goals with ease and satisfaction, resulting in conversion.
UX design is not just about aesthetics or trends. It’s about creating seamless, user-friendly, and enjoyable experiences that solve problems and add value. UX design can have a huge impact on the success of a website, as well as the business behind it. According to UX statistics, effective UX design can:
- Increase conversion rates by up to 200 %
- Boost customer loyalty by 74%
- Reduce development costs by 50%
- Improve brand perception by 75%
On the other hand, poor UX design can have serious consequences, such as:
- Lower customer satisfaction and retention
- Decreased sales and revenue
- Reduced credibility and trust
- Higher bounce rates and cart abandonment
That’s why UX website design is not something you can afford to ignore or compromise on. You really need to invest in UX website design to create websites that delight your users and drive your business goals.
But how do you create a great UX website? What are the best practices and principles of UX design? What are the latest trends and innovations in UX design? And most importantly, what are some examples of the best UX websites of 2023 that you can learn from and get inspired by?
That’s what this blog is all about. In this blog, we’ll explore the best UX websites of 2023 and what you can learn from them. We’ll analyze how these websites use UX design to create engaging, effective, and memorable experiences for their users. We’ll also share some tips and tricks on how you can apply these UX design lessons to your own website.
But before we dive into the best UX websites of 2023, let us introduce ourselves. We are Content Whale, a leading SEO content writing company in India. Along with content writing, we also provide UI/UX design services.
We have a team of expert writers and designers who can help you create high-quality, original, and SEO-optimized content and design for your website.
If you’re looking for a reliable and affordable content writing and UI/UX design company in India, check us out.
Now, let’s get started with the best UX websites of 2023 and what you can learn from them.
Best UX Websites Design Examples of 2023 with Proper Explanation
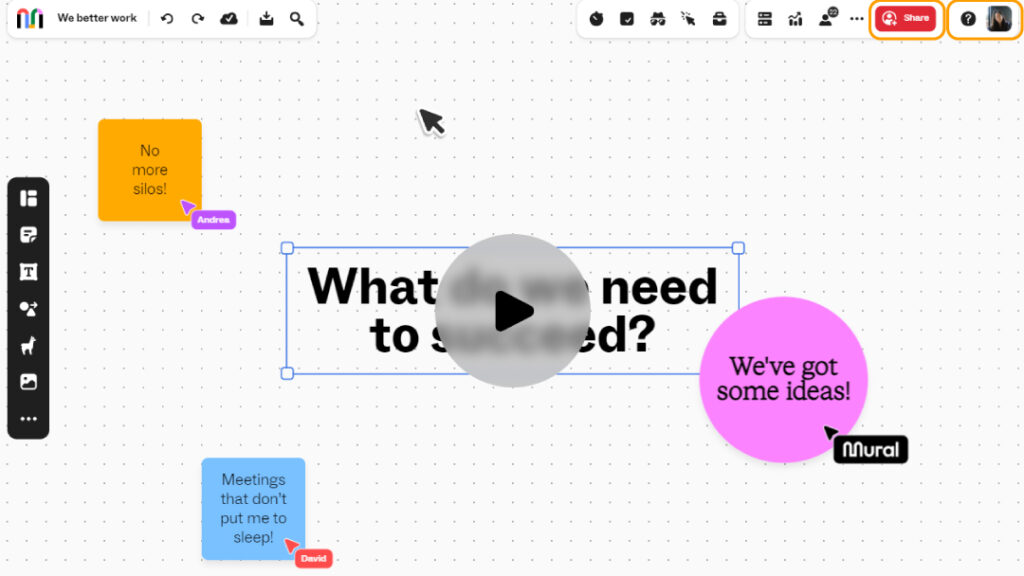
1. MURAL: Guided Clarity in UX

Overview
MURAL is a visual collaboration platform that enables teams to work together in a shared and dynamic visual environment. Whether it’s brainstorming, planning, designing, or facilitating, MURAL helps teams to create, organize, and communicate their ideas visually.
MURAL’s UX design is based on the principle of guided clarity, which means that the user journey is clear, intuitive, and easy to follow. MURAL uses various UX features to achieve this, such as:
- Sticky notes and text boxes that allow users to add and edit ideas, action items, and more.
- Infinite and resizable canvas options that let users choose the right canvas for their collaboration goals.
- Flexible permissions that control access to collaboration features with view-only, edit, and facilitator settings.
- Mapping and diagramming tools that enable users to build quick and easy visualizations of flows, maps, processes, hierarchies, journeys, and more.
- Icons, GIFs, and images that help users to express complex ideas visually or lead an engaging team-building activity.
- Custom templates that save time and scale methods across the organization.
- Facilitation Superpowers® that help users to run productive meetings and workshops with features like timer, summon, super lock, outline, and private mode.
- Integrations with existing productivity tools like Slack, Google Calendar, and more.
MURAL’s UX design is not only visually appealing, but also effective and efficient. It helps users to achieve their collaboration goals faster and easier, while also enhancing their creativity and engagement.
Application of Hick’s Law in MURAL’s UX Website Design
Hick’s Law states that the time it takes for a person to make a decision is logarithmically proportional to the number of choices available. This means that the more choices a person is presented with, the longer the person will take to reach a decision. This can have a negative impact on the user experience, as it can cause confusion, frustration, and cognitive overload.
MURAL’s UX design applies Hick’s Law by minimizing the number and complexity of choices that users have to make.
For example, MURAL uses clear, icon-guided navigation menus that reduce the cognitive load and decision time for users. Instead of presenting users with a long list of options, MURAL groups the options into categories and subcategories, and uses icons to represent them. This way, users can easily find and access the features they need, without being overwhelmed by too many choices.

Another example of how MURAL applies Hick’s Law is by highlighting the recommended options for users. For instance, when users create a new mural, they are presented with a list of templates that they can choose from. However, instead of showing all the templates at once, MURAL shows only the most popular and relevant ones, and labels them as “recommended”. This helps users to make a quick and informed decision, without having to scroll through a long list of templates.

By applying Hick’s Law, MURAL’s UX design simplifies and reduces the choices that users have to make, thereby keeping them engaged and focused on their collaboration tasks.
Business Implications and Key Takeaways
MURAL’s UX design demonstrates the importance of clear, guided experiences in enhancing user engagement and satisfaction. By applying Hick’s Law, MURAL’s UX design helps users to:
- Save time and effort by reducing the decision time and cognitive load.
- Avoid confusion and frustration by eliminating unnecessary and irrelevant choices.
- Achieve their collaboration goals faster and easier by providing them with the right features and tools.
- Enjoy their collaboration experience more by offering them a visual and interactive environment.
Some key takeaways from MURAL’s UX design are:
- Use clear, icon-guided navigation menus to help users find and access the features they need.
- Highlight the recommended options for users to help them make quick and informed decisions.
- Minimize the number and complexity of choices when response times are critical to decrease decision time.
- Break complex tasks into smaller steps to decrease cognitive load.
- Avoid overwhelming users by providing them with the right amount of information and choices.
2. Airbnb: Navigating Challenges with Intuitive UX

Overview
Airbnb is a popular online platform that connects travelers with hosts who offer unique accommodations and experiences around the world. Airbnb has been hit hard by the pandemic, as travel restrictions and health concerns have reduced the demand for its services. According to its own data, Airbnb saw a 72% drop in bookings in April 2020 compared to the same month in 2019.
However, Airbnb has been quick to adapt and respond to the changing needs and preferences of its users. Airbnb has launched several initiatives to cope with the pandemic, such as:
- Offering flexible cancellation and reservation policies to protect both hosts and guests.
- Providing enhanced cleaning and safety guidelines for hosts to follow.
- Introducing Online Experiences, a new feature that allows users to enjoy a wide range of activities, such as cooking, yoga, meditation, and more, from the comfort of their homes.
- Highlighting local and domestic travel options, as well as longer-term stays, to cater to the new travel patterns emerging from the pandemic.
This is when we saw Airbnb’s UX website design update that provided a more intuitive and user-friendly interface for its users.
Airbnb’s UX design is based on the principle of Fitts’ Law, which states that the time required to move a pointer (e.g., mouse cursor or finger) to a target area is a function of the distance to the target divided by the size of the target. In other words, the larger and closer the target is, the easier and faster it is to click or tap.
Application of Fitts’ Law in Airbnb’s UX Design
Airbnb’s UX website design applies Fitts’ Law by making the most important and frequently used elements easily clickable, enhancing overall usability and user satisfaction. For example, Airbnb uses the following UX features to apply Fitts’ Law:
- A large and prominent search bar on the homepage, which allows users to quickly and easily enter their desired destination, dates, and number of guests.
- Large and clear images of places and experiences, which are accompanied by brief and informative descriptions, ratings, and prices, and which lead to the detailed pages when clicked.

- A sticky bottom bar on the detailed pages, which shows the total price and the availability of the place or experience, and which contains a large and bright “Reserve” or “Book” button, which takes the user to the booking process when clicked.

By applying Fitts’ Law, Airbnb’s UX design simplifies and enhances the user journey, making it easy and convenient for users to find and book their desired places and experiences.
Business Implications and Key Takeaways
Airbnb’s UX design demonstrates the importance of adaptability and intuitive design in building user trust and loyalty. By applying Fitts’ Law, Airbnb’s UX design helps users with:
- Ease of access to reach their goals
- Clarity in access using straightforward content
- Enjoy their browsing and booking experience more by offering them a visually appealing and interactive interface.
- Feel more confident and secure about their choices by providing them with clear and accurate information and feedback.
Some key takeaways from Airbnb’s UX design are:
- Use a large and prominent search bar to help users start their journey quickly and easily.
- Use large and clear images of places and experiences to attract and inform users.
- Use a sticky bottom bar to show the total price and availability of the place or experience, and to provide a large and bright “Reserve” or “Book” button.
3. Credit Karma: Clarity in Financial UX

Overview
Credit Karma is a personal finance platform that offers free credit scores, reports, and monitoring, as well as other financial tools and resources. Credit Karma has over 110 million members in the U.S., Canada, and the U.K.
Credit Karma’s UX design is focused on providing clarity and simplicity in financial UX. Credit Karma understands that financial data can be complex and overwhelming for many users, especially when it comes to credit scores and reports. Therefore, Credit Karma aims to make financial information easy to understand and access, as well as to empower users to take control of their financial health.
Credit Karma’s UX design is based on the principle of the Law of Prägnanz, which is a Gestalt psychology law that states that people tend to perceive complex visual elements in the simplest and most organized way possible.

Application of the Law of Prägnanz in Credit Karma’s UX Design
Credit Karma’s UX design applies the Law of Prägnanz by creating a straightforward and organized presentation of complex financial data. For example, Credit Karma uses the following UX features to apply the Law of Prägnanz:
- A dashboard on the homepage, which shows the user’s credit score, credit report, and credit factors, as well as other financial products and services that Credit Karma offers.

- A credit score simulator, which allows users to see how different actions, such as paying off debt, opening a new account, or missing a payment, can affect their credit score.
- A credit report card, which breaks down the user’s credit report into six key factors: credit card utilization, payment history, derogatory marks, credit age, total accounts, and hard inquiries. The report card uses a letter grade system, from A to F, to show the user’s performance on each factor, as well as suggestions on how to improve them.
- A credit monitoring feature, which alerts users to any changes or updates on their credit report, such as new accounts, inquiries, or errors. The feature uses push notifications and emails to notify users, as well as a timeline view to show the history of the changes and updates.
By applying the Law of Prägnanz, Credit Karma’s UX design simplifies and organizes the complex financial data, making it easy and convenient for users to understand and manage their credit and finances.
Business Implications and Key Takeaways
Credit Karma’s UX design demonstrates the importance of clarity and simplicity in financial UX. By applying the Law of Prägnanz, Credit Karma’s UX design helps users to:
- Provide them with a simple and consistent interface.
- Enjoy their financial UX more.
- Feel more confident about their financial health.
Some key takeaways from Credit Karma’s UX design are:
- Use a dashboard on the homepage while building a finance UX website design.
- Use a credit report card to break down the user’s credit report into key factors, and use a letter grade system to show the user’s performance on each factor, as well as suggestions on how to improve them.
- Use a credit monitoring feature to alert users to any changes or updates on their credit report, and use push notifications and emails to notify users, as well as a timeline view to show the history of the changes and updates.
4. Rover: Simplifying Pet Care Access

Overview
Rover’s UX design is focused on simplifying and streamlining the process of finding and booking pet care services. Rover understands that pet owners want to find the best and most reliable care for their furry friends, and that pet sitters and dog walkers want to showcase their skills and availability. Therefore, Rover aims to make the user interface easy to use and navigate, as well as to provide users with relevant and personalized information and options.
Rover’s UX design is based on the principle of the Law of Proximity, which states that objects that are close to each other are perceived as being related. This principle is based on the idea that our brains tend to group together elements that are close to one another, and that this grouping can be used to create a visual hierarchy and guide the user’s attention.
Application of the Law of Proximity in Rover’s UX Design
Rover’s UX design applies the Law of Proximity by creating a coherent and organized presentation of related elements. For example, Rover uses the following UX features to apply the Law of Proximity:
- A large and prominent search bar on the homepage, which allows users to enter their location, service type, and dates, and see the available pet sitters and dog walkers in their area.

- A filter and sort menu on the top right corner, which allows users to refine their search results by various criteria, such as price, distance, rating, experience, and more.
- A list of pet sitters and dog walkers on the left side, which shows their profile picture, name, rating, price, and a brief introduction, and which leads to their detailed profile page when clicked.
- A map view on the right side, which shows the location of the pet sitters and dog walkers on the map, and which allows users to zoom in and out, and to switch between map and satellite views.

- A profile page for each pet sitter and dog walker, which shows their photos, reviews, services, availability, preferences, and more, and which contains a large and bright “Contact” button, which allows users to send a message and request a booking.

By applying the Law of Proximity, Rover’s UX design simplifies and organizes the related elements, making it easy and convenient for users to find and book the best pet care services for their needs.
Business Implications and Key Takeaways
Rover’s UX design demonstrates the importance of simplicity and clarity in pet care UX. By applying the Law of Proximity, Rover’s UX design helps users to:
- Save time and effort by reducing the steps and clicks required to find and book pet care services.
- Avoid confusion and frustration by providing them with a coherent and consistent interface that works as they expect.
- Enjoy their pet care UX more by offering them a visually appealing and interactive interface that focuses on their needs and goals.
- Feel more confident and secure about their choices by providing them with relevant and personalized information and options.
Some key takeaways from Rover’s UX design are:
- Use a large and prominent search bar to help users start their search quickly and easily.
- Use a filter and sort menu to allow users to refine their search results by various criteria.
- Use a list of pet sitters and dog walkers to show users the available options in their area, and use a map view to show users the location of the options on the map.
- Use a profile page for each pet sitter and dog walker to show users their photos, reviews, services, availability, preferences, and more, and use a large and bright “Contact” button to allow users to send a message and request a booking.
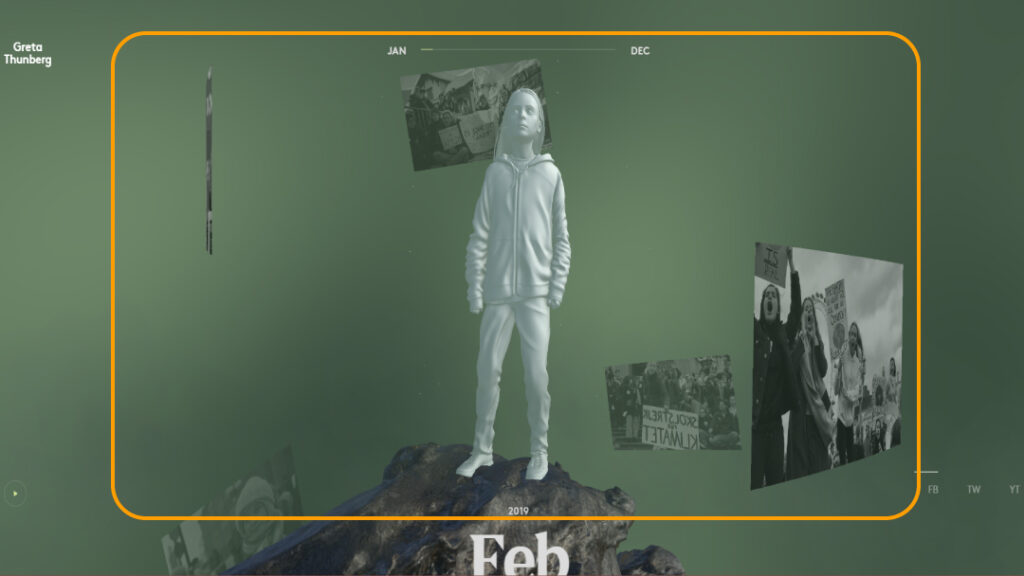
5. The Year of Greta: Visual Storytelling in UX

Overview
The Year of Greta is a passion project by Superhero Cheesecake, a creative digital production studio based in Amsterdam. The project is an illustrated timeline of how Greta Thunberg, a 16-year-old Swedish environmental activist, rose from a solo campaigner to the leader of a global movement in 2019.
The Year of Greta is a stunning example of visual storytelling in UX. The project uses various UX features to create an immersive and interactive experience for the users, such as:
- A parallax scrolling effect that creates a sense of depth and movement as the user scrolls through the timeline.

- A dynamic background that changes color and texture according to the mood and theme of each month.
- A mix of illustrations, animations, photos, videos, and audio clips that showcase the highlights and challenges of Greta’s journey.

- A drag or scroll to explore feature that allows users to navigate the timeline at their own pace and preference.
- A progress bar that shows the user’s position and progress on the timeline.
- A share button that allows users to share the project on social media platforms.
The Year of Greta is not only visually appealing, but also emotionally engaging. It captures the essence and impact of Greta’s activism, and inspires users to join her cause and take action for the planet.
Application of Aesthetic-Usability Effect
The Aesthetic-Usability Effect is a psychological principle that states that users tend to perceive more aesthetically pleasing designs as more usable and user-friendly. Hence, by increasing the visual appeal of a product or website, designers can also increase the user satisfaction, loyalty, and engagement.
The Year of Greta applies the Aesthetic-Usability Effect by creating a visually appealing design that aids in creating a more engaging user experience. For example, The Year of Greta uses the following UX features to apply the Aesthetic-Usability Effect:
- A parallax scrolling effect that creates a sense of depth and movement as the user scrolls through the timeline, which makes the user feel more involved and immersed in the story.
- A dynamic background that changes color and texture according to the mood and theme of each month, which makes the user feel more connected and empathetic with Greta’s emotions and challenges.
- A mix of illustrations, animations, photos, videos, and audio clips that showcase the highlights and challenges of Greta’s journey, which makes the user feel more informed and entertained by the content.
- A drag or scroll to explore feature that allows users to navigate the timeline at their own pace and preference, which makes the user feel more in control and comfortable with the interface.
- A progress bar that shows the user’s position and progress on the timeline, which makes the user feel more motivated and accomplished by the feedback.
- A share button that allows users to share the project on social media platforms, which makes the user feel more engaged and social by the interaction.
By applying the Aesthetic-Usability Effect, The Year of Greta’s design creates a positive response in users’ brains and leads them to believe that the design actually works better, and that the project is more usable and user-friendly.
Business Implications and Key Takeaways
The Year of Greta’s design demonstrates the importance of visual storytelling in user engagement. By applying the Aesthetic-Usability Effect, The Year of Greta’s design helps users to:
- Enjoy their visual storytelling experience more by offering them a visually appealing and interactive interface.
- Feel more inspired and empowered by the project’s content and message, and by the possibility of taking action for the planet.
Some key takeaways from The Year of Greta’s design are:
- Use a parallax scrolling effect to create a sense of depth and movement as the user scrolls through the timeline, which makes the user feel more involved and immersed in the story.
- Use a dynamic background that changes color and texture according to the mood and theme of each month, which makes the user feel more connected and empathetic with the emotions and challenges of the story.
- Use a mix of illustrations, animations, photos, videos, and audio clips to showcase the highlights and challenges of the story, which makes the user feel more informed and entertained by the content.
- Use a drag or scroll to explore feature that allows users to navigate the timeline at their own pace and preference, which makes the user feel more in control and comfortable with the interface.
- Use a progress bar that shows the user’s position and progress on the timeline, which makes the user feel more motivated and accomplished by the feedback.
- Use a share button that allows users to share the project on social media platforms, which makes the user feel more engaged and social by the interaction.
6. Notion: Excellence in Onboarding

Notion is a versatile tool for designers, offering a clean surface for content addition, collaboration, task management, and more. It features templates for inspiration, a Design System database for product design and development, and properties around which to organize each entry. Notion databases can be viewed in multiple ways, including galleries, lists, or boards. You can share pages with external parties via a public URL, and embed content from various apps like Figma, Whimsical, Miro, and more.
Notion’s UX design is focused on providing excellence in onboarding. Notion understands that its tool can be overwhelming and intimidating for new users, especially when they are faced with a blank page and infinite possibilities. Therefore, Notion aims to make the onboarding process easy and enjoyable, as well as to empower users to explore and discover the full potential of the tool.
Notion’s UX design is based on the principle of Miller’s Law, which states that the human brain can only process a limited amount of information at once. To apply this principle in UX design, designers must break down information into smaller, more manageable chunks, prioritize information, and use consistent visual cues.
Application of Miller’s Law in UX
Notion’s UX design applies Miller’s Law by creating a simple and structured onboarding process that limits information chunks to align with the average person’s memory capacity. For example, Notion uses the following UX features to apply Miller’s Law:
- A welcome page that greets the user and introduces the main features and benefits of Notion, as well as a clear call to action to sign up or log in.

- A sign-up or log-in page that asks for the user’s email and password, or allows the user to sign up or log in with Google or Apple, reducing the number of choices and inputs required.
- A tutorial page that guides the user through the basics of Notion, such as creating a page, adding blocks, using templates, and sharing pages, using simple and clear instructions, animations, and tooltips.

- A template gallery that offers a variety of pre-made pages for different use cases, such as personal, work, education, and more, allowing the user to choose a template that suits their needs and goals, or to start from scratch.

- A sidebar that shows the user’s workspace, pages, and favorites, as well as a search bar and a settings icon, providing the user with easy access and navigation to their content and options.
By applying Miller’s Law, Notion’s UX design simplifies and streamlines the onboarding process, making it easy and enjoyable for users to learn and use the tool.
Business Implications and Key Takeaways for UX Designers
Notion’s UX design demonstrates the importance of informative and engaging onboarding processes. By applying Miller’s Law, Notion’s UX design helps users to:
- Easily sign up and start using the tool.
- Enjoy their onboarding experience more.
Some key takeaways for UX designers from Notion’s UX design are:
- Use a welcome page to greet the user and introduce the main features and benefits of your product, as well as a clear call to action to sign up or log in.
- Use a sign-up or log-in page that asks for the user’s email and password, or allows the user to sign up or log in with other platforms, reducing the number of choices and inputs required.
- Use a tutorial page that guides the user through the basics of your product, using simple and clear instructions, animations, and tooltips.
- Use a template gallery that offers a variety of pre-made pages for different use cases, allowing the user to choose a template that suits their needs and goals, or to start from scratch.
7. Google Store and Duolingo: Prioritizing Speed and Simplicity


Overview
Google Store and Duolingo are two examples of websites that prioritize speed and simplicity in their UX design. Both websites aim to provide users with a smooth and satisfying experience, without compromising on functionality or quality.
Application of Serial Position Effect in Design
The Serial Position Effect is a psychological principle that states that users tend to remember and pay attention to the items that are placed at the beginning or end of a page more than the items that are placed in the middle. This principle can be used to create effective UX designs, by strategically positioning the most important or relevant elements at the start or end of a sequence.
Google Store and Duolingo both apply the Serial Position Effect in their UX design, by placing the key elements at the beginning or end of their pages or lists. For example:
- Google Store uses a large and prominent banner at the top of the homepage, that showcases the latest or featured products, and invites users to explore or buy them. This banner captures the user’s attention and interest, and guides them to the main goal of the website.

- Google Store also uses a footer at the bottom of the homepage that contains useful links and information, such as customer service, privacy policy, terms of service, and more. This footer provides the user with easy access and navigation to the essential features and options of the website.

- Duolingo uses a simple and clear menu at the top of the homepage, that allows users to choose their language, sign up or log in, and access other features, such as stories, podcasts, events, and more. This menu provides the user with a consistent and convenient interface, that works as they expect.

- Duolingo also uses a large and bright button at the end of the homepage, that allows users to get started with the app, by selecting a language and a goal. This button provides the user with a clear and compelling call to action, that leads them to the main purpose of the app.

By applying the Serial Position Effect, Google Store and Duolingo’s UX design simplify and organize the important elements, making it easy and enjoyable for users to use their websites.
Business Implications and Key Takeaways
Google Store and Duolingo’s UX design demonstrate the importance of speed and simplicity in user satisfaction. By applying the Serial Position Effect, Google Store and Duolingo’s UX design help users to:
- Save time and effort by reducing the loading time and the steps and clicks required to use their websites.
- Avoid confusion and frustration by providing them with a simple and consistent interface that works as they expect.
- Enjoy their experience more by offering them a fast and smooth interface that focuses on their needs and goals.
- Feel more confident and secure about their choices by providing them with relevant and accurate information and feedback.
Some key takeaways from Google Store and Duolingo’s UX design are:
- Use a large and prominent banner at the top of the homepage, that showcases the latest or featured products or services, and invites users to explore or buy them.
- Use a footer at the bottom of the homepage, that contains useful links and information, such as customer service, privacy policy, terms of service, and more.
- Use a simple and clear menu at the top of the homepage, that allows users to choose their language, sign up or log in, and access other features or options.
- Use a large and bright button at the end of the homepage, that allows users to get started with the app or website, by selecting a goal or a category.
8. Honorable Mentions
In addition to the seven best UX websites we discussed earlier, there are many other websites that deserve recognition for their outstanding design elements. Here are some honorable mentions that showcase different UX design principles and techniques that you can learn from and apply to your own projects.
Tick Tock Tea Times Trading (Von Restorff Effect)

The Von Restorff Effect is a psychological principle that states that people tend to remember and pay more attention to an item that stands out from its surroundings. In UX design, this principle can be used to create memorable and distinctive elements that capture the user’s attention and interest.
Tick Tock Tea Times Trading is a website that sells tea and tea accessories. The website uses a unique color scheme that makes it stand out from other tea websites. The website uses bright and vibrant colors, such as pink, yellow, green, and blue, to create contrast and visual appeal. The colors also reflect the personality and mood of the brand, which is fun, playful, and cheerful.
The website also uses different shapes and patterns to create variety and interest. The website uses circles, triangles, and squares to create geometric designs that complement the color scheme. The website also uses patterns, such as stripes, dots, and floral motifs, to add texture and detail.
By applying the Von Restorff Effect, Tick Tock Tea Times Trading’s website creates a memorable and distinctive user experience that differentiates itself from other tea websites.
Flex Sea (Signal-to-Noise Ratio)

The Signal-to-Noise Ratio is a measure of the balance between relevant and irrelevant information in a user interface. A high signal-to-noise ratio means that the user interface contains mostly relevant information, while a low signal-to-noise ratio means that the user interface contains mostly irrelevant information. In UX design, a high signal-to-noise ratio is desirable, as it improves the usability and clarity of the user interface.
Flex Sea is a website that provides flexible and affordable travel options for sea lovers. The website uses a high signal-to-noise ratio to focus on the essential information and features for the user. The website uses a minimalist and clean design, with a lot of white space and simple typography. The website also uses a few images and icons to illustrate the travel destinations and activities.
The website also uses a clear and intuitive navigation, with a few options and categories. The website also uses filters and sorting tools to help the user find the best travel option for their needs and preferences. The website also uses clear and concise copy, with a friendly and conversational tone.
By using a high signal-to-noise ratio, Flex Sea’s website provides a clear and simple user experience that helps the user find and book their ideal travel option.
Wombat Invest (Goal-Gradient Hypothesis)

The Goal-Gradient Hypothesis is a psychological principle that states that people increase their efforts as they approach their goal. In UX design, this principle can be used to motivate and encourage users to complete specific actions or tasks, by creating a sense of progress and achievement.
Wombat Invest is a website that helps users invest their money in various themes and portfolios. The website uses the goal-gradient hypothesis to simplify and streamline the investment process, and to encourage users to complete it. The website uses a step-by-step approach, with a progress bar and a checklist, to guide the user through the investment process. The website also uses gamification and rewards, such as badges and achievements, to provide feedback and recognition to the user.
The website also uses personalization and goal setting, to help the user choose the best investment option for their needs and goals. The website also uses social proof and community, to show the user how other people are investing and what results they are getting.
By applying the goal-gradient hypothesis, Wombat Invest’s website creates a user experience that motivates and engages the user to invest their money and achieve their financial goals.
Additional Notable Websites
There are many other websites that have been recognized for their impactful design elements, such as:
- Meijer, a supermarket chain that uses a responsive and accessible design, with a clear and consistent layout, navigation, and typography.
- Ralph Lauren, a fashion brand that uses a fast-loading and responsive design, with a large and prominent banner, a simple and clear menu, and a large and bright call-to-action button.
- Apple, a technology company that uses a holistic and integrated design, with a seamless and harmonious interface between hardware and software.
- Weltio, an investment platform that uses a dynamic and interactive design, with animations, microinteractions, and motion design.
These websites demonstrate different UX design principles and techniques that you can learn from and apply to your own projects.
Conclusion

In this blog, we have explored some of the best UX websites of 2023 and what you can learn from them. We have seen how these websites apply different UX design principles and techniques, such as:
- The Law of Prägnanz, which helps to create simple and organized interfaces that are easy to comprehend and navigate.
- The Aesthetic-Usability Effect, which helps to create visually appealing interfaces that create a positive response in users’ brains and lead them to believe that the design actually works better.
- The Serial Position Effect, which helps to create memorable and distinctive elements that capture the user’s attention and interest.
- The Goal-Gradient Hypothesis, which helps to motivate and encourage users to complete specific actions or tasks, by creating a sense of progress and achievement.
These websites demonstrate how UX design can improve the usability and accessibility of the interface, as well as the user satisfaction, loyalty, and engagement. They also show how UX design can help to achieve the business goals and objectives, such as increasing sales, conversions, retention, and referrals.
At Content Whale, we are a capable UI/UX design company that can help you create the best UX websites for your business. We have a team of experienced and talented UI/UX designers who can create stunning and effective interfaces that match your brand identity and target audience. We also have a team of content writers who can create high-quality and SEO-optimized content that complements your UI/UX design and enhances your digital presence.
If you are looking for the best UX websites and content writing services, look no further than Content Whale. We can help you create the best UX websites that will impress your customers and boost your business. Contact us today and let us know your requirements and expectations. We are always happy to help you with your UI/UX design and content writing needs.





